WCAG 2.1 is here – what’s in it for you?

WCAG 2.1 has now been published. Many people are talking about what’s in it. But the more important question is: what’s in it for you?
A bit of background
By the middle of last year, a great thing had happened for accessibility. The two main standards for public procurement – Section 508 in the USA and EN 301 549 in Europe – had finally came together in agreement that the level of accessibility required for the procurement of web-based services (including web sites and apps) by government agencies should be WCAG 2.0 AA.
Finally, much of the planet agreed on what’s needed for accessibility, which has been an aim for many years – to quote section508.gov:
Without harmonization, conflicting standards force vendors to produce the same product in more than one configuration – each configuration conforming to a different standard – resulting in manufacturing inefficiencies and a slower rate of growth for EIT/ICT technology in general.
Harmonization has been achieved. What a relief!
So why then did the creators of WCAG release the update, WCAG 2.1, only a little while later? Doesn’t that just complicate things again?
Why did we need a new standard?
It’s been a long, long time since WCAG 2.0 was released, back in December 2008. If you think back to what digital products looked like then, it’s clear that an update was needed.
In 2008, the first Android handset had just been released (the HTC Dream). The 3G in the iPhone 3G had just made the mobile web fast and affordable. But people were still discussing whether mobile sites were important, let alone whether it was important to make them accessible. We were just getting used to the idea of apps: Apple’s AppStore had just launched with 500 apps, Android Market was available, but you couldn’t buy apps from it until 2009.
In 2008, the most interactively complex thing on most websites was a form. Never-ending web pages full of widgets were yet to arrive on the scene. JavaScript libraries like jQuery, to help website owners create those more complex pages without a huge amount of coding, had already been created but wouldn’t really start becoming popular until 2011.
Digital has changed an awful lot since then.
But the technical guidelines most people use to help them make the web accessible have not. Having a stable set of guidelines, especially one now ratified as an International Standard and harmonized globally, has a lot of benefits. However, many people (including myself) have been asking for the guidelines to be updated way back as far as 2013.
What we did while we waited for the update
As someone who does a lot of standards work, I know it’s a huge task to create an update to a standard. The technical work is considerable: working out what needs to be included to help people with different types of impairments, checking whether each guideline will work in different situations on different types of site, checking to see if its affordable to implement, finding acceptable exception cases. And that’s before all the politics of trying to harmonize standards being created by different bodies, in different countries.
So, like most people in the know, I knew that it would take the WAI a while to come up with an update. That’s why we created our Digital Accessibility Framework to help our clients while that work was done. We pulled together WCAG 2.0 AA with other best practice in mobile accessibility from the BBC and Funka, and have been using the Framework to help our clients keep their accessibility up to speed with the types of websites and mobile apps that they create, since 2013.
But, now, finally, after a long wait and a huge amount of work, WCAG 2.1 is available.
So what’s new in WCAG 2.1
The list of what’s new in WCAG 2.1 is already out there, helpfully provided by the Accessibility Guidelines Working Group (the new name for the WAI) in the standard itself.
Here’s a brief explanation of the new guidelines which are included in WCAG 2.1 A and AA. I’ve segmented the list into what sort of digital products each impacts, and my feeling on how essential each new guideline is (and, please note, this segmentation is just my personal opinion, not the Accessibility Guidelines Working Group’s):
New guidelines for desktop and mobile websites
Important new guidelines – essential for 2018
- 1.4.10 Reflow (AA): requirement that browser zoom should increase the size of content up to 400% without requiring horizontal scrolling, because people who want bigger text hate horizontal scrolling as much as everyone else
- 1.4.12 Text Spacing (AA): requirement that providing personalised settings for line height, paragraph spacing, letter spacing (tracking) and word spacing to improve the readability of text should not result in loss of content or functionality (e.g text being truncated or overlapping)
- 1.4.11 Non-Text Contrast (AA): requirement that icons and charts should have enough colour contrast with surrounding (usually background) colours, like text always has
- 1.4.13 Content on Hover or Focus (AA): requirement that pop-ups and modal dialog boxes handle keyboard focusing well and do not disappear if a user’s tremor causes the mouse pointer to temporarily move off the trigger
Less important new guidelines – ‘nice to haves’, but not essential
- 1.3.5 Identify Input Purpose (AA): requirement to provide information to support autocomplete functionality in form fields in newer browsers, to help people with literacy difficulties (and everyone else) fill in forms easier and with less typing – this is a nice to have, as many browsers don’t support this functionality yet
- 2.1.4 Character Key Shortcuts (A): requirement that keyboard shortcuts should be able to be turned off or remapped if they conflict with other shortcuts used by assistive technologies – our experience is that, unless your website is likely to be used as a key tool people use every day (for example, it is ‘software as a service’ like Google Docs or trello) then it’s better to not provide keyboard shortcuts at all
- 2.5.3 Label in Name (A): requirement that programmatic labels of UI components that include text or images of text should mirror the text that is presented visually – this is arguably already covered by much guidance on how alt-text should comply with 1.1.1 in WCAG 2.0
New guidelines primarily for mobile or touch screen interactions
Important new guidelines – essential for 2018
- 1.3.4 Orientation (AA): requirement that content is able to be viewed and operated in both portrait and landscape orientations of mobile devices, unless a specific display orientation is essential
- 2.5.1 Pointer Gestures (A): requirement that all functionality that is accessed through multi-finger or complex gestures is also available by tapping with one finger
- 2.5.4 Motion Actuation (A): requirement that all functionality that is accessed through movement of the device (e.g. tilting, shaking, gesturing at the screen) is also available by tapping with one finger, and is able to be turned off
- 2.5.2 Pointer Cancellation (A): requirement that events should be trigged when touch is removed from a control, not when it is first touched
- 4.1.3 Status Messages (AA): requirement that status messages are communicated to the user through assistive technologies when the status is changed, rather than having to be focused by the user to be voiced
Important new guidelines that, arguably, should have been AA (not AAA)
- 2.5.5 Target Size (AAA): requirement that any targets (tappable or via a pointer) should be large enough for users to easily activate them, even if the user is accessing content on a small handheld touch screen device, has limited dexterity, or has trouble activating small targets for other reasons – to our mind, this is an essential guideline for touch-screen use
So is WCAG 2.1 a solution to your problems, or a problem in itself?
There are a lot of great things in WCAG 2.1. But, while people in the accessibility community are now happier, as we have a more complete, more up to date standard for 2018, the organisations we work for now need to work out what to do with the new standard.
While the Accessibility Guidelines Working Group would like site creators to start using WCAG 2.1 immediately, most organisations are picking one of these options:
- change everything they’re doing right now, and start using WCAG 2.1;
- wait until other organisations have used it, to see if there are any ‘bugs’ in it that need to be ironed out before it’s safe to use; or
- stay with WCAG 2.0 until they absolutely have to move to the new standard
Each of these options is valid, and each organisation needs to choose which makes most sense to them, depending on the nature of their digital products and the markets they provide them in:
- If you create websites for public bodies in Europe, then WCAG 2.1 is now essential to you, if the European Commission accepts the new version of EN 301 549 produced last month which references WCAG 2.1 rather than 2.0.
- If you create mobile apps, it’s worth moving to WCAG 2.1 right now.
- If your sites are used on mobile a lot (and very few aren’t) it’s worth moving to WCAG 2.1 when you’re confident that you’re handling WCAG 2.0 AA requirements well.
- If your sites are only for desktop use, you might want to stay where you are, or only consider complying with the new guidelines that aren’t made for mobile.
What we’d recommend
We recommend you start engaging with WCAG 2.1 now, but also check how others have found using it, before you move to it for all you do:
- Even if you don’t audit against 2.1 for a while, if you’re training staff, training them against 2.1 is better than 2.0, as they get a fuller picture – just be careful to differentiate between what they must do (A and AA checkpoints in 2.0), and what they should do (A and AA checkpoints in 2.1)
- Even if you won’t fix errors against the new 2.1 checkpoints, it’s useful to know these issues as well as 2.0 ones, so if the 2.1 audit won’t cost too much more, or overwhelm you with too many issues found, it’s worth it
What’s it like in practice? – 5 things we have found already
We’re using WCAG 2.1 already, and these are some of the things we’ve found:
1) Make sure you’re using the final version
If, like us, you were following the progress of WCAG 2.1 through its creation, be aware that some of the things in the ‘Candidate Recommendation’ from January 2018 are not in the final ‘recommendation’ version. To understand why, you have to go deep into the decisions made after the Working Group, after they reviewed their Implementation Report
2) WCAG 2.1’s new guidelines are best practice
Much of what’s new in 2.1 has been in our Framework since 2013, so in a lot of ways 2.1 is a publicly agreed version of what we’ve been talking about with our clients for years. This makes it much less of a change for them than for those who have only been used to WCAG 2.0. And, it means that we can testify that the guidelines are useful, as we’ve been testing most of them for years.
3) They’re not quite enough
When we reviewed WCAG 2.1, we looked to see if our Framework was still needed. What we found was that it is, because:
- It includes some things that WCAG 2.1 has still missed – like Simple Language– that we hope will make a comeback in future WCAG guidelines like Silver
- It includes what is needed to apply the guidance in WCAG 2.0 and 2.1 to mobile apps, through reference to the implementation techniques in the BBC Mobile Accessibility Guidelines
- It’s more understandable than WCAG, using simpler (if less precise) language that makes sense to non-accessibility specialists
- It’s split up by job role to make sure digital professionals in each role in a team quickly and simply know what they need to fulfil their responsibilities, without having to deal with the noise of all of the responsibilities of their colleagues getting in the way.
4) Some WCAG 2.1 guidelines are not really essential yet
See our list above to separate those requirements that make a difference now, from those that will be useful when browsers implement them
5) Some of the guidelines are challenging to follow, in practice – so you need to know what to do when you find difficulties
It’s a useful and important part of W3C’s guidelines creation process that they test that their proposed guidelines are possible to implement by looking for sites which conform. The Implementation Report proves that it is possible to comply with the new guidelines. However, it’s worth noting that the small number of reference implementations list are all from accessibility organisations, not large corporations or site owners. So use in practice may still uncover challenges – see the case-study below.
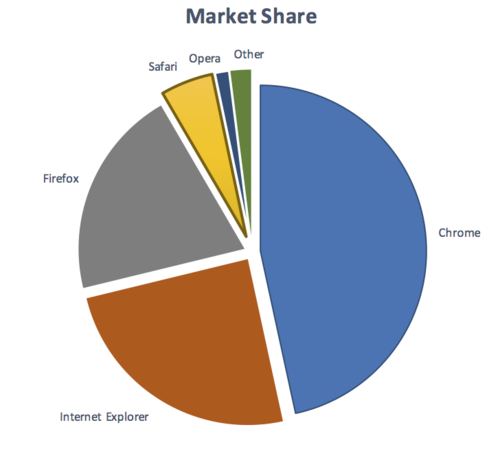
Case Study – 1.4.11 Non-text contrast and charts
Here’s a brief example of some of the challenges we have faced when helping one of our clients to follow WCAG 2.1’s new guideline on colour contrast in charts.
The requirement (SC 1.4.11) is that there should be enough contrast between the colour of each pie slice and the slices next to it and the background colour of the page.
When we were creating a palette of colours for charts and rules for how they should be used, we used the checkpoint’s suggestion of using white space between segments. This means that you only need to check each colour in the palette for colour contrast with the background colour for usage, rather than having to check multiple colours against each other.

Problem solved?
Well, not totally. Here are a couple of the things we needed to think through to make this work successfully:
- How big the dividing whitespace should be – 3px is great for visibility, but causes data inaccuracy when used in pie charts and stacked bar charts, and can also make pie charts more complex to read (small slices can be lost when dividing spaces are used)
- How to get graphics packages like Sketch (or even tools like Excel) to enable the creation of charts with dividers quickly, without lots of manual work
We got there, but the new requirements took a lot of interesting discussion and design work to implement successfully.
So what should you do?
Understanding whose interests Standards were created to serve is important: whether it’s the interests of disabled users, the interests of large organisations that want to sell their digital platforms globally, or the interests of website owners in general.
Due of these multiple interests, reading and following standards blindly may not necessarily get you what you want. No set of standards, however established or recent, is the perfect answer to accessibility. They are always a compromise between time, complexity and politics. So the simple answer of “just comply with the new standards” may not necessarily be your best bet. It might be a huge amount of work, with not enough benefit to you.
The more nuanced answer is to look at what you want to gain – is it just to comply with guidelines for legal reasons, or is it to create digital products that are usable by people with disabilities to gain more customers? If it’s the latter, then guidelines are just one part of your strategy. You need to work with an organisation that gets to know your digital products and culture, and can advise you on the best set of guidelines for what you do, based on:
- a deep knowledge of why the guidelines were created in the first place, and
- an understanding that different organisations respond to different things – that could be full documents like WCAG or our Framework, our role-based training, or quick reminder posters like these from gov.uk.
This strategy can save you time and money, and may help you avoid falling into any traps that compromises in the standards setting process may include.
It’s whatever works for your organisation that’s right. And if we can help you with that, please contact us…
What do you think?
We’d love to know your thoughts on this blog. Please share your comments below.
Want more?
If this blog has been useful, you might like to sign-up for the Hassell Inclusion newsletter to get more insights like this in your email every month.

Comments
Alastair says
Hi Jonathan,
Good overview, I just wanted to add that the pie chart example was created in Excel in a few seconds. When you create a pie chart, go to the formatting shape options and look for the “Pie explosion” option. It sounds messy (!), but set it it about 5% for a subtle separation, and you can also select slices to add a border to.
Also, if you have any tips on how ‘plain language’ could be made reliably testable, that is something that is sorely needed.
Cheers,
-Alastair
Jonathan Hassell says
Hi Alastair,
Glad you like my blog. And many thanks for the tip re “Pie Explosion” in Excel – good stuff.
In terms of how plain language could be made reliably testable, the answer is complex but I think the start of it is in my recent blog on text accessibility and Content Clarifier. I’d love to know what you think of it.
Thanks for all your work on WCAG 2.1, and the examples of its use – we’ve all got a lot to thank you for.
Jonathan