How to use HTML5 sectioning elements to create useful accessible landmarks

Using HTML5 sectioning elements – such as <header>, <nav>, <main> – can have a positive impact on the accessibility of web pages, as screen reader users can hear these elements being voiced as ‘landmarks’ within web pages, but only if they are used correctly.
The most recent Webaim Screen Reader Survey indicates that 26.6% of respondents frequently use these landmarks. More screen reader users occasionally use them. They are a fairly recent development, and so they are not used by every screen reader user.
However, this number is actually lower than in previous years. So why is it dropping?
My experience of reviewing the accessibility of many websites and training developers to build accessible sites is that the majority of websites are using landmarks, as developers are using the HTML5 elements. However, as developers don’t understand the link, the landmarks are often inappropriate or incorrect. The resultant confusion caused by incorrect use of landmarks could account for these reducing usage levels by screen reader users.
There’s confusion in the developer community too. In my conference talks, when I ask, “Who uses landmarks within the websites they are building?”, typically only one or two people put their hands up. But when I ask, “Who uses HTML5 elements like <header>, <footer>, <main>, <nav>, etc in the websites they are building?”, almost all hands in the room are raised.
A great technology is going to waste, because web developers need help understanding how HTML5 elements relate to landmarks, and how to use these elements correctly, so they start leaving useful signposts within web pages rather than confusing ones.
So I’m here to help…
What are landmarks, and who uses them?
Landmarks are defined regions within web pages – for example: banner, navigation, main content, etc. They are used by some screen reader users to help them quickly find regions on pages that they may be interested in.
Typically when a user arrives at a web page, they’ll first be interested in reading the main content of the page, and screen readers offer functionality and shortcut keys to help users jump straight to the main content – if the main content section is correctly marked up.
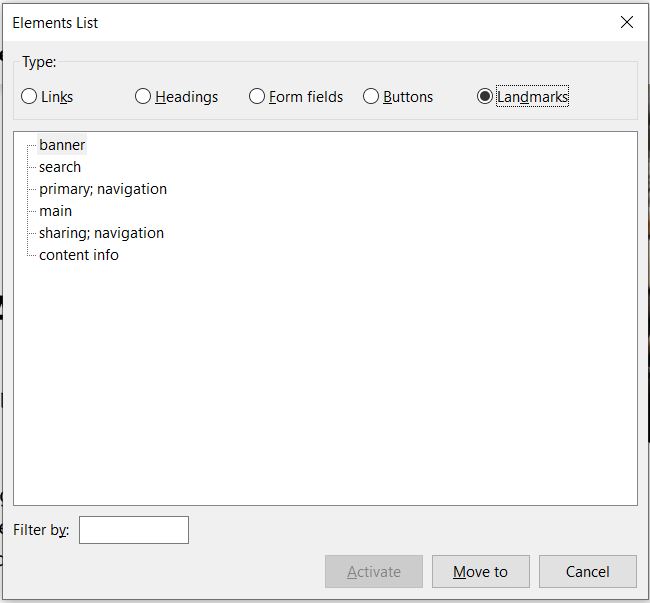
This image shows the NVDA screen reader Elements List listing the landmarks on an example web page.

When users have read the page’s content, they may wish to visit other pages on the site, so they typically will look for navigation areas, and once again screen readers offer the functionality to jump straight to the corresponding landmark.
Sighted keyboard-only users don’t currently have native browser functionality that allows them to take advantage of landmarks. But using browser extensions it is possible for sighted keyboard users to jump directly to any of the landmarks defined within a page. This is a really useful feature – see my blog Browser Extensions can Deliver Landmark Navigation for All Keyboard Users.
Using HTML5 sectioning elements in the correct way, it’s possible to indicate all the major landmarks within a web page.
Which HTML5 elements equate to landmarks?
Initially, landmarks were indicated within pages using the ARIA role attribute with a pre-defined set of values, for example <div role="main">. But with the increasing use of HTML5 sectioning elements and support for them in browsers and screen readers, using the role attribute is no longer vital where the HTML5 elements are used correctly.
The following list shows which HTML5 sectioning elements are treated as landmarks by screen readers, and in what situations:
<main>This is always a landmark. This element is the one that should contain the main content of the page, and is perhaps the most important of all the landmarks.<nav>This is always a landmark. Used to indicate navigation area(s) within a page.<aside>This is always a landmark. Used for content that is related to the content of the page – perhaps a sidebar.<header>When used as a ‘top’ level element, the<header>is a landmark and signifies the ‘banner’ area of a page – typically containing the logo, site name, and maybe the primary navigation etc. Note that<header>elements can also be used inside other sectioning elements. The<header>element is not treated as a landmark when it is a descendant of the following HTML sectioning elements:- article
- aside
- main
- nav
- section
<footer>When used as a ‘top’ level element, the<footer>is a landmark and signifies the footer area of a page – typically containing organisation contact details, copyright statements, etc. Note that<footer>elements can also be used inside other sectioning elements. The<footer>element is not treated as a landmark when it is a descendant of the following HTML sectioning elements:- article
- aside
- main
- nav
- section
<section>This element represents an important region of a page. It might contain a mortgage calculator, a map, or some other content. The<section>element only becomes a landmark when it has been given an accessible name usingaria-labelledbyoraria-label– see Labelling landmarks below.<form>This element becomes a landmark when it has an accessible name usingaria-labelledby,aria-labelortitleattributes – see Labelling landmarks.
Do I need the old landmark role attributes?
Initially after the introduction of the HTML5 elements it was recommended to use both the HTML5 elements and the corresponding ARIA landmark roles, as some screen readers had not incorporated support for landmarks provided by the HTML5 elements. But now, all modern browsers and screen readers translate the HTML5 elements to landmarks successfully.
| ARIA Landmark role | Corresponding HTML5 element |
|---|---|
| banner | <header> when not contained within other elements |
| navigation | <nav> |
| main | <main> |
| complementary | <aside> |
| form | <form> |
| contentinfo | <footer> when not contained within other elements |
| region | <section> |
| search | No corresponding HTML5 element – use role="search" |
Labelling landmarks with aria-label or aria-labelledby
Within many web pages there might legitimately be more than more than one navigation area <nav>, or more than one <aside>. Where there are duplicate landmarks like this, it’s desirable to label the different areas so that screen reader users can differentiate between them.
You can do this by using the aria-label attribute on the HTML5 sectioning element. For example:
<nav aria-label="Primary"> for the primary navigation menu.
<nav aria-label="Footer"> for a navigation area in the footer.
When screen reader users are moving through the page, or getting a list of landmarks from their screen reader, the label is announced as well as navigation. So the two examples above are voiced as:
“Primary navigation”
“Footer navigation”
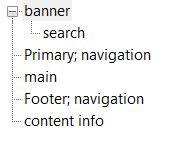
This image shows how labeling of navigation landmarks is reported by NVDA.

Note that you don’t need to put ‘navigation’ in the aria-label value as the screen reader inserts it for you.
Labelling regions in a page
If you have discrete regions in a page, you can also use the headings within them to label the landmarks using the related aria-labelledby attribute. Like this:
<section aria-labelledby="calc-hdr">
<h2 id="calc-hdr">Mortgage calculator</h2>
Note that the aria-labelledby attribute refers directly to the id attribute of the heading.
This is a useful technique, as the label for the region will always be accurate, even if the heading is amended later, or translated into a different language. It is sad, but true, that people often forget to update invisible attributes when content changes are made in the future.
As mentioned earlier, <form> and <section> only become landmarks if they have a valid label supplied using aria-label or aria-labelledby.
Other things to note with landmarks
The ways that the HTML5 sectioning elements work is fairly flexible, but since they form landmarks for screen reader users there are some points or rules that should be followed:
- There must be one and only one
<main>element in a page. <main>cannot be used inside any other landmarks.<article>never equates to a landmark, even ifaria-labelis used.- If landmarks are being used, all content within a page should be contained within at least one landmark, so it is not missed by screen reader users who do use landmarks.
Remember, incorrect use can lead to a confusing experience for screen reader users.
How can I test for landmarks in a page?
In my blog Browser Extensions can Deliver Landmark Navigation for All Keyboard Users, I recommend a couple of browser extensions that can identify which landmarks are present in any web page. Both extensions correctly identify the landmarks supplied by HTML5 sectioning elements and also reveal any labels added using the aria-label or aria-labelledby elements.
Additionally, these extensions allow sighted keyboard users to take advantage of the landmarks within pages to quickly move from one section to another – functionality that is currently not available from any browsers.
Want more?
If this blog has been useful, you might like to:
- Sign-up for my next Accessibility for Web Developers course, where I can take you deeper into accessible web development.
- Sign-up for the Hassell Inclusion newsletter to get more insights like this in your email every month.

Comments
Susanna says
Two other advantages of using a heading and aria-labelledby instead of aria-label: first, the aria-label attribute isn’t translatable. Secondly, far more screen reader users navigate by headings than regions, so they’re more likely to find the content if there’s a heading associated with it. You can make the heading visually hidden with CSS if you don’t want it to display, but still get the advantages of having it there.
Graham Armfield says
Hi Susanna, your point about using the heading along with aria-labelledby is a good one. I’ve done accessibility reviews of many sites that are multilingual, and aria-label is definitely on the list of things that get forgotten about when translations are done. Another common one is of course the alt attribute which provides alternate text for images.
Susanna says
I forgot to say, very useful article! Thank you.
Graham Armfield says
Thanks for that. I’m glad it was useful.