Browser Extensions can Deliver Landmark Navigation for All Keyboard Users

Screen reader users have ways of navigating around a page that are not currently supported natively by browsers. They can jump around pages from landmark to landmark, and heading to heading. This lack of native browser support for landmark navigation is not helpful for sighted keyboard users – for whom browsing busy pages can be a bit of a slog. In this article we’ll look at two browser extensions that can make this functionality available to all keyboard users.
There are instructions for installing browser extensions in Chrome and Firefox further down the page if you need them.
Landmarks

The first extension we’re going to look at is called Landmark Navigation via Keyboard or Pop-up (or Landmarks for shorts). It’s available for both Chrome and Firefox browsers, and I believe research is being done to see if it can be provided for Microsoft Edge.
When the extension is installed it is shown as a large capital ‘L’ icon in the browser chrome. When a page is loaded, a small blue flash on top of the L icon contains the number of landmarks that are found on the page.
The Landmarks extension is maintained on GitHub.
Mouse usage
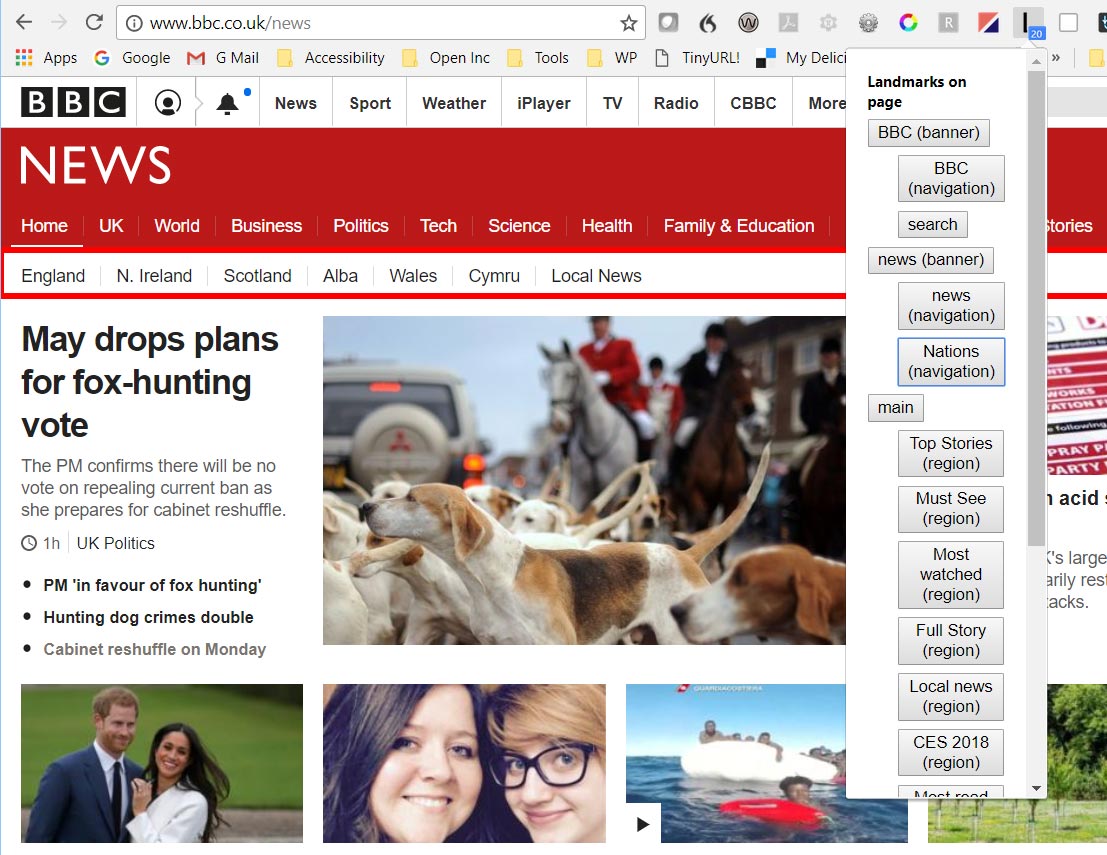
Clicking on the extension icon will reveal a drop-down box with the landmarks within the page all shown vertically in a list. A further click on the desired landmark will move focus to the landmark on the page, and will highlight the outline of the landmark in a thick red line. It’s possible to configure whether the outline persists, or remains visible for only a short time.

BBC News page. The Landmarks drop-down is on the right, and one of the navigation areas is highlighted. Note that the extension supports the labelling of the landmarks – the technique is discussed in the previous blog post.
Keyboard usage
Initially, when I first came across this browser extension it was not fully operable using the keyboard alone. After my suggestion, the creator of the extension added some extra keyboard triggers, so the landmark navigation fully accessible to sighted keyboard users.
The default keystroke triggers are:
- Alt + Shift + L – This opens the dropdown list of landmarks, and keyboard users can tab through the list, using Enter to highlight the selected landmark. After pressing Esc, the user can then tab through the rest of the page from the start of the selected landmark.
- Alt + Shift + M – Move focus to and highlight the main landmark on the page.
- Alt + Shift + N – Move focus to and highlight the next landmark on the page.
- Alt + Shift + P – Move focus to and highlight the previous landmark on the page.
Note that these keystroke triggers can be amended in Chrome as required. However, that is not the case in Firefox.
A11y Outline

The A11y Outline extension is currently only officially available for Firefox, although a version for Chrome is available from GitHub. There is also a bookmarklet or favlet version available.
This extension takes the functionality of the Landmarks extension above, and extends it by allowing users to also jump from heading to heading, and link to link, as well as from landmark to landmark. Those of you familiar with the NVDA screen reader will realise that this mimics the behaviour of the older NVDA elements list.
Mouse usage
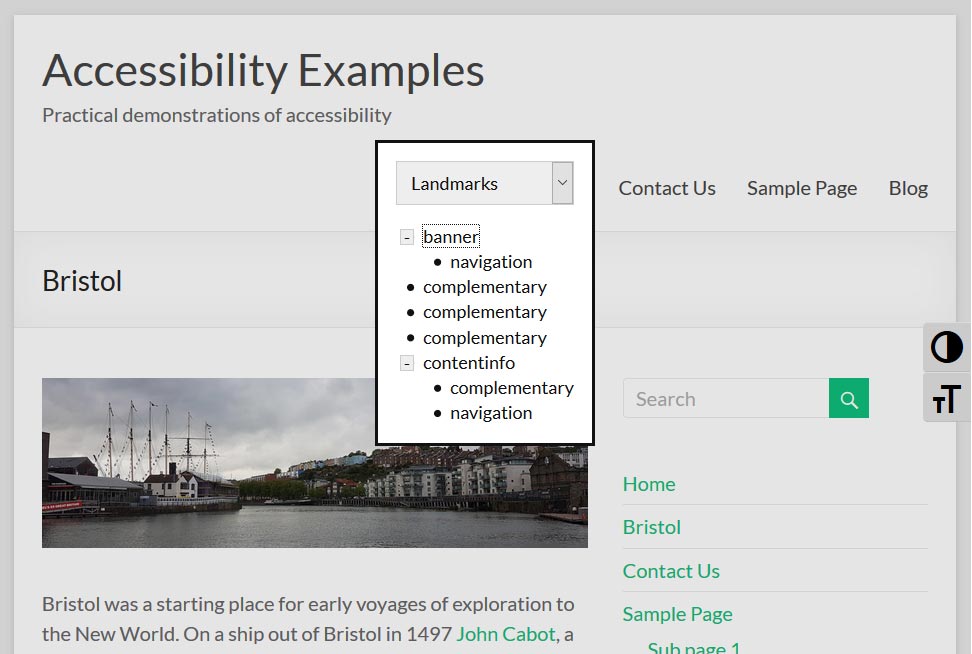
When clicking on the add-on icon in the browser, a modal dialogue appears over the screen. Initially, landmarks is selected, but using the dropdown at the top of the modal, it’s possible to switch to the headings view and then the links view. Clicking on one of the landmarks or headings will move focus to that element. If one of the links is actioned, it’s like following the link on the page.

The A11y Outline landmark navigation dialogue is visible on the screen.

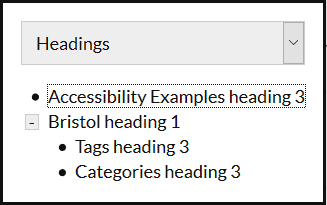
The A11y Outline dialogue box showing headings on the current page.

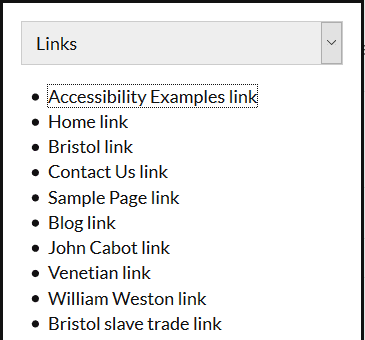
The A11y Outline dialogue box showing links on the current page.
Keyboard usage
The extension is activated using Ctrl + Shift + 7, and the same modal dialogue appears over the screen. To change between the three views the user uses the up and down arrow keys. Once in the desired view, a press on the tab key will move focus into the corresponding list, and the the up and down arrow keys can be used to roll through the selection. Finally, the enter key is used to action the selected item. The Esc key will close the dialogue without making a selection.
The keyboard keystrokes mirror the interaction with the Elements List in NVDA screen reader.
Summary
With either of these browser extensions/add-ons, sighted keyboard users can take advantage of functionality that has up-to-now only been available for screen reader users.
On more complex pages such as the BBC News home page this should make navigation around the page to find the desired sections so much easier.
The authors of these extensions are to be thanked for making this functionality available.
Want more?
If this blog has been useful, you might like to sign-up for the Hassell Inclusion newsletter to get more insights like this in your email every month.
Installing browser extensions/add-ons
Here is a general guide to installing browser extensions.
Chrome
 To get new extensions:
To get new extensions:
- Use the ‘Options’ menu (vertical ellipsis, top right) and then select ‘More tools’ > ‘Extensions’. This page shows the extensions that are currently installed. Alternatively follow this link to see the currently installed extensions.
- To install new ones, move down to the bottom of the screen and follow the ‘Get more extensions’ link. It shows the Extensions page on the Chrome web store
- Search for extensions by name or browse by category.
- In the individual Extension dialogue, action the ‘Add to Chrome’ button, to install the extension.
Firefox
 To get new add-ons:
To get new add-ons:
- From the menu bar (if visible) choose Tools > Add-ons. From the ‘burger’ menu in the top right of browser screen, choose Add-on. On Windows machines, the keystroke is Ctrl + Shift + A, or you could follow this link.
- Choose the ‘Get Add-ons’ link, and then the ‘See more add-ons!’ button.
- In the next page you can search from the available add-ons.
- An the page for an individual add-on, you can use the ‘Add to Firefox’ button.
