5 accessibility tests you can do in 5 minutes

Accessibility testing is a specialist skill. It can seem an overwhelming topic if you’ve not done it before. However, just because there are tests that do require detailed knowledge and tools or expensive assistive technology, it doesn’t mean that it can only be done by experts. There are several a11y tests which can be done by anyone, in quite a short time without requiring any specialist knowledge. Importantly, they also do not require that you to have access to any specialist tools.
The only pre-requisites you’ll need are as follows:
- A laptop or desktop machine with an internet connection and a browser installed
- A desire to find issues that are frustrating some of your users
- A website ready to test!
Before we begin, I feel that it’s important to emphasise that the following tests have been selected because they are simple, and quick to do but this does not mean that I believe them to be the top 5 most important tests.
So, here are 5 very simple accessibility tests which you can do, without requiring any specialist tools or knowledge, each taking 5 minutes or less to complete.
1: Check that you can pause, stop or mute any dynamic content.
What does this mean?
If any of your website content moves, changes, scrolls, updates or blinks without any user input, this is classed as dynamic content. A common example of this is a carousel which automatically scrolls and displays different information each time. Carousels are often used when a website designer wants to display lots of different information or images to the user within limited space on the page without comprising segment size or making it appear cluttered.
A key accessibility requirement for dynamic content, is that users must be able to pause, stop or hide the content, if they so wish. This is usually achieved by positioning a button close to the dynamic content which allows the user to pause, stop or hide it. A secondary requirement to this, is that it must be really clear to the user how they can pause, stop or hide the content. This basically means that the button should be close to the content, and should have a clear visual indication of its purpose.
Why is this important?
- Content which automatically scrolls or updates can make it difficult for users who read text slowly to consume all of the content in time.
- Blinking or moving content can be very distracting for users, particularly those with attention deficit disorders (ADD, ADHD), dyslexia or on the Autism spectrum and may make it more difficult to concentrate on other areas of the page.
How do I test it?
- Open a website
- Look for any dynamic content which moves, blinks or changes without you doing anything
- For any dynamic content look for a stop, pause or hide button.
- If you can’t find one then this is an accessibility issue.
- If you can find one then check that it works (including using a keyboard). If it does then great, if it doesn’t then this is also an accessibility issue.
- For any dynamic content look for a stop, pause or hide button.
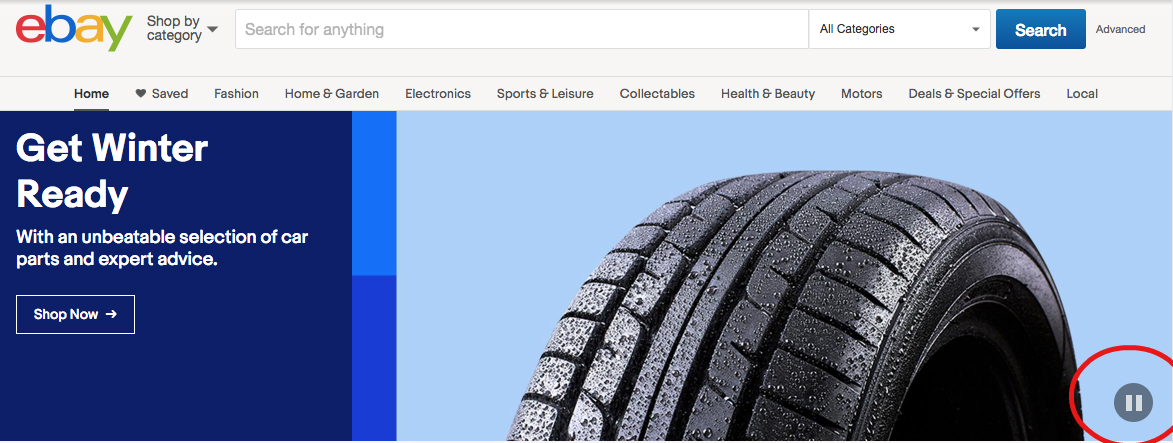
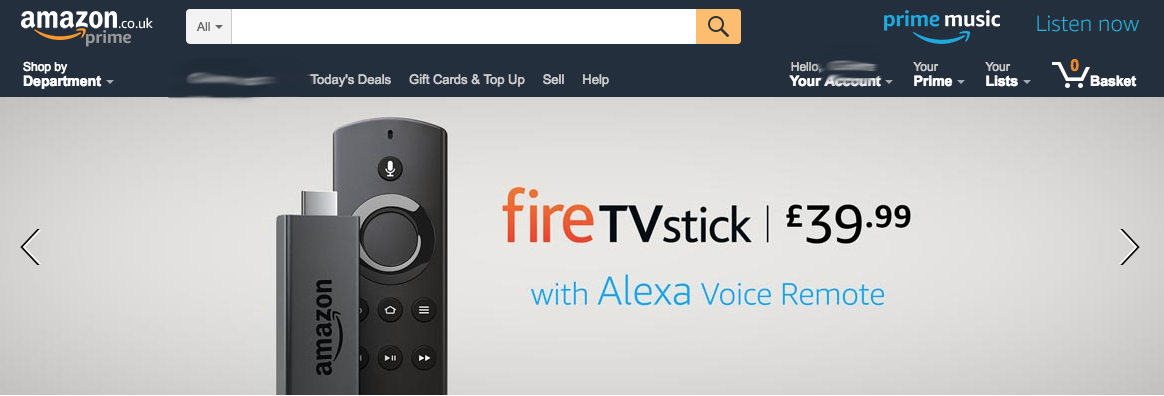
Below are two examples of carousels which automatically scroll without user input. The first example is accessible as it has a pause button (in the bottom right hand corner) which means users can pause the dynamic content. The second example does not have any user controls to pause/stop/hide the carousel and so this is inaccessible.
Example 1: Accessible carousel

Example 2: Inaccessible carousel

2: Check that you can pause, stop or mute any audio which autoplays.
What does this mean?
If your website has any sound which starts playing automatically without user input and lasts three seconds or more, then the user should be able to pause, stop or mute it. This is the minimum requirement for audio which autoplays, however it’s advisable that to be truly accessible, audio should not autoplay at all regardless of the duration.
Why is this important?
- If there is audio which autoplays on a page, this can be disruptive to screen reader users as it is audible at the same time as the screen reader, which could be a confusing and frustrating experience. (A screenreader speaks aloud all the content on the screen, and is primarily used by people with a visual impairment, however this is not exclusively the case).
- The audio may be distracting for some users and may cause them difficulty with reading the text on screen whilst audio is playing.
- Users on the autism spectrum may be particularly sensitive to sounds and may find audio which autoplays disruptive.
- Generally, audio which autoplays is inconvenient and annoying for most people and should be avoided.
How do I test it?
- Turn up the volume on your laptop or computer
- Open a website
- Listen for any sound which autoplays and lasts over 5 seconds
- When your hear any sound, look for a pause or stop button.
- If there isn’t one then this is an accessibility issue.
- If you can find one then check that it works (including with a keyboard). If it does then great, no issue. However if it doesn’t then this is also an accessibility issue.
- When your hear any sound, look for a pause or stop button.
3: Check that any video content has captions.
What does this mean?
This one is fairly straightforward – if your website has any video which has audio, then there should be captions provided. There are two types of captions; Closed captions are only displayed if the user has chosen to display them, whereas open captions are always displayed on screen and cannot be turned off. Both of these approaches are ok in terms of accessibility.
Why is this important?
- Deaf or hard of hearing users may not be able to hear the audio, and so rely on captions as a means of having access to audio content within the video.
- A survey by Ofcom in 2015 found that 7.5 million people in the UK (18% of the population) used closed captions. Of that, only 1.5 million were deaf or hard of hearing whereas the remaining 6 million people used closed captions for reasons other than hearing loss.
- People for whom English is not their first language, often use captions as a way to identify which words are being spoken, how they are spelt, and in what order they are arranged.
- There are many situations where people may not be able to have the volume turned up whilst watching a video e.g. at work whilst in an open plan office, or whilst at home trying not to wake a sleeping baby.
How do I test it?
- Start the video
- Look to see if captions are displayed automatically. If they are not, then check whether there a control where you can select to display them? If there isn’t any way to display captions then this is an accessibility issue.
4: Check that if you increase the text size, that content does not appear broken.
What does this mean?
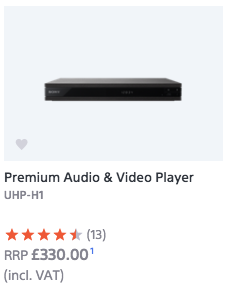
Users should be able to increase the text size to 200% in any browser, without any loss of functionality or content. The two main exceptions to this rule are captions and images of text, neither of which are required to resize.
Why is this important?
- Some users with a visual impairment may want to increase the text size to make it easier to read
- Some users with a cognitive impairment may want to increase the text size to make it easier to understand
How do I test it?
This test depends on which browser you are using. Each browser is slightly different in terms of how you increase the text size.
- Chrome – Preferences > Advanced > Font Size > Very Large
- Firefox – View > Zoom > Text Only then cmd/ctrl and +
- Safari – Hold down ‘cmd/ctrl’ and ‘alt’ buttons then go to View > Make Text Bigger
- IE – View > Text Size (note this may differ depending on which version of IE is being used)
Once you have increased the text size, you should check that no functionality has been affected, and that all content appears as expected.
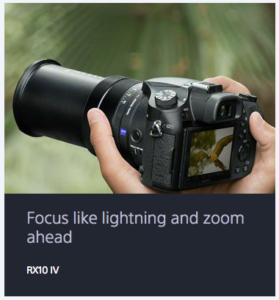
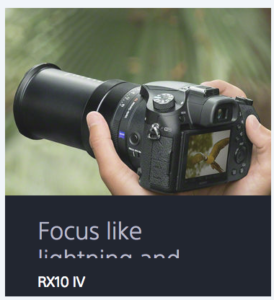
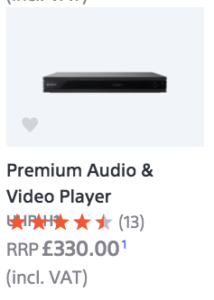
The most common issues I have found when testing this is either a) text becomes obscured or b) text overlaps. An example of both of these can be seen in the following examples:
Example 1: Text is obscured when the size is increased


Example 2: Text overlaps when the size is increased


5: Check that keyboard users can skip past repeated content.
What does this mean?
There must be a link at the start of the page which allows users to bypass common/repeated elements, and allow them to tab straight to the core content. This is commonly referred to as a ‘skip link’ or ‘skip to content’ link.
Why is this important?
Most websites now have a common navigation menu which is present on each screen. It can be frustrating and/or tiring for keyboard users to have to tab through this repeated content on each and every page, and so it’s useful if there is
Many different user groups rely on keyboard navigation including;
- People with motor impairments often use a keyboard (or a device that uses a keyboard interface) instead of a mouse
- Older users whose motor skills mean they struggle to use a mouse e.g. Parkinson’s disease or arthritis
- Users with a motor impairment which means they find it difficult or impossible, to use a mouse – this could be permanent e.g. if someone is born with a disability which affects their hands, or it could be temporary – e.g. someone breaks the arm they usually use, and its quicker for them to use the keyboard than try and use the mouse with their other hand
- Screenreader users usually rely on the keyboard to navigate
- Power users (e.g. developers) who find using a keyboard (particularly keyboard shortcuts) quicker than a mouse
How do I test it?
- Open a website
- Press the ‘tab key’ on your keyboard (this is the key usually directly to the left of the ‘Q’ key). Check to see if a ‘skip link’ is present. Sometimes it will be the first time you hit the ‘tab’ key but sometimes you may need to to press it a couple of times. The important thing is that it is accessed before the navigation.
- If there isn’t a ‘skip link’ before the navigation then this is an accessibility issue
- If there is a skip link then it’s important that you check it works. To do this, once you’ve tabbed to it using the keyboard, press the Enter key and check that focus moves to the core content.
Important things to note: There can be minor variations in wording – this is OK. There may be other links as well as the ‘skip to content’ one. That’s also OK but is not necessary to meet accessibility requirements.
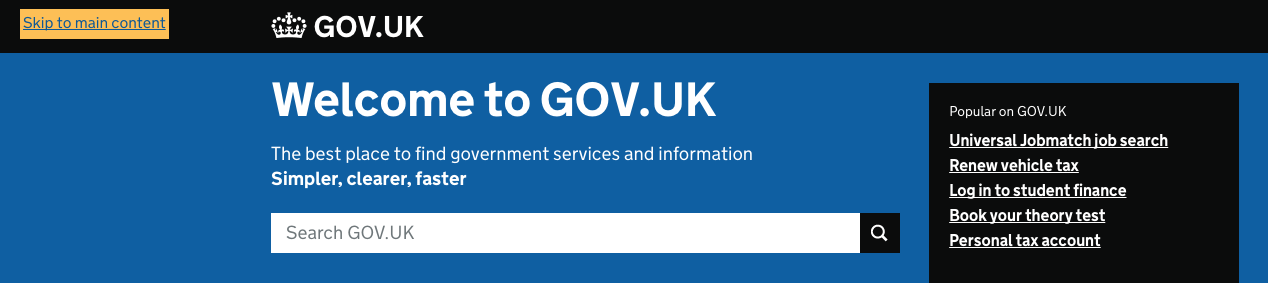
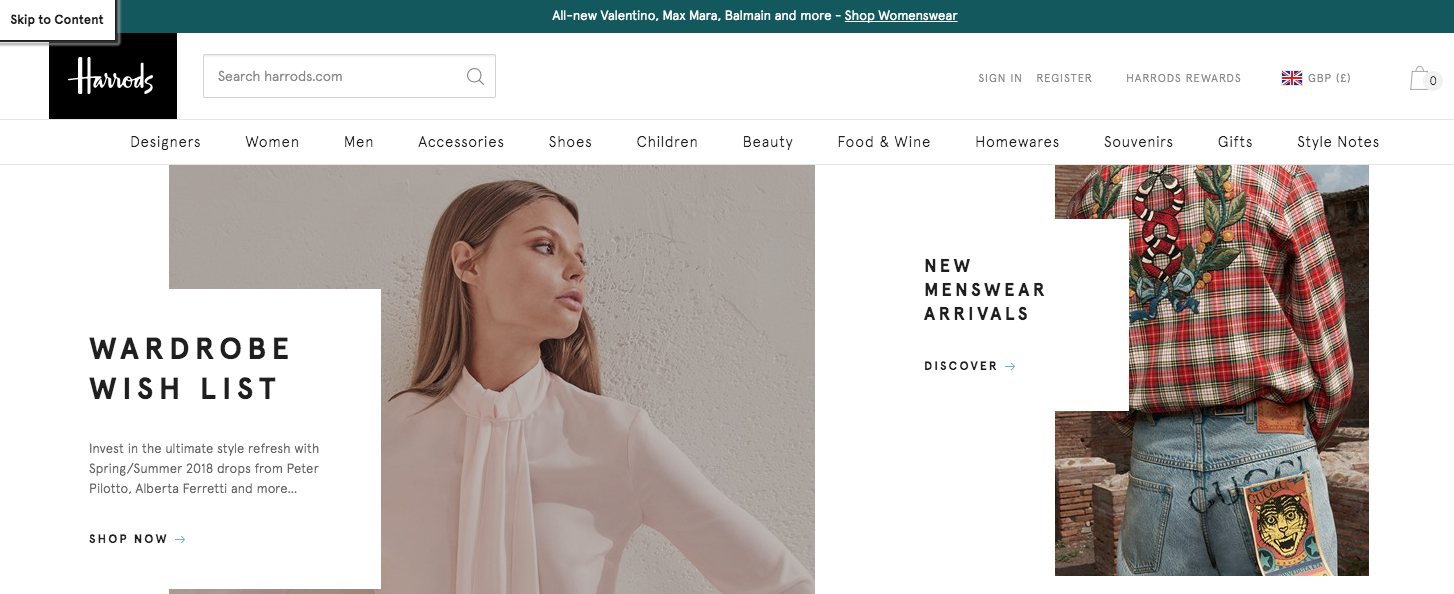
Below are some examples of ‘skip links’:

Example 1: Skip link on Gov.uk

Example 2: Skip link on Harrods.com
Summary
Hopefully this article has demonstrated that not all accessibility tests are difficult and/or time consuming. Next time you have 5 minutes spare, give these a try and see what you find.
Want to know what to do if you have more than 5 minutes?
Many organisations think accessibility is expensive because they leave testing to specialist auditors late in web development. Getting your existing QA testers to include some simple accessibility tests in their usual testing while your web site or mobile app is being created can save you a lot of time and effort.
So, if you want to learn how to do another 16 accessibility tests (getting you to over half of the WCAG 2.0 AA tests required) that you can do easily as part of general QA testing, you might like our 1 day Accessibility QA Fundamentals course. Please contact us, and we’ll be delighted to give you more details.
Want more?
If this blog has been useful, you might like to sign-up for the Hassell Inclusion newsletter to get more insights like this in your email every month.
